As the example site shown, we use Configuration Directory to maintain easier organization and environment specific settings, it is especially useful on multilingual sites.
Guide to diagram usage in Markdown

Guide to resize and align images

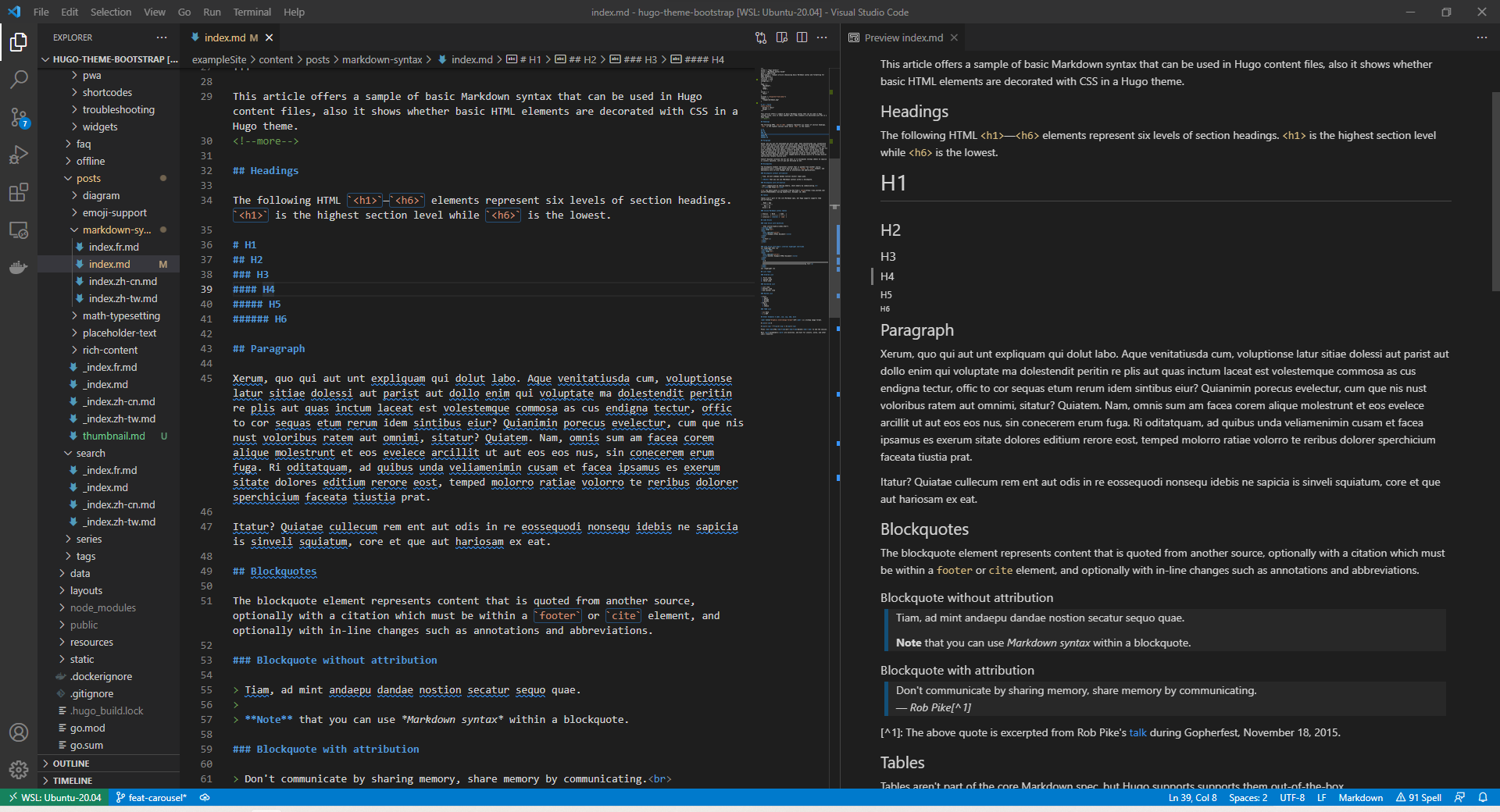
This article offers a sample of basic Markdown syntax that can be used in Hugo content files, also it shows whether basic HTML elements are decorated with CSS in a Hugo theme.
A detailed description of Alert shortcode
A detailed description of media shortcodes
A detailed description of online IDE shortcodes